We see Conditional logic in our everyday life, almost everywhere.
Conditional logic relies on conditional statements, just as in grammar. For example, “If you work hard, you will succeed,” or, “If there were life on Mars, there would be more space on Earth,” and the list goes on. Of course, we are not learning conditional examples in grammar. We are here to show you how to create robust forms using conditional logic; the above was just to get your attention. 😉
What is a Conditional Logic Form?
Conditional logic is a way of making interactive forms that react to the way your audience answers. These are the predefined rules you can apply to specific fields to avoid making the forms long and tiring. The never-ending form fields with zero personal touch can affect your marketing campaigns. According to research, these campaigns are 83% less effective if they are not personalized.
Let’s dig in a little deeper to know about all the important things and help you create forms that suit your users’ behavior.
Types of Conditional Logic
Conditional logic can be used in numerous ways but to make it simple we can group them in two:
Simple Conditional Logic
It is an IF/THEN condition where you can show and hide fields according to the user’s input.
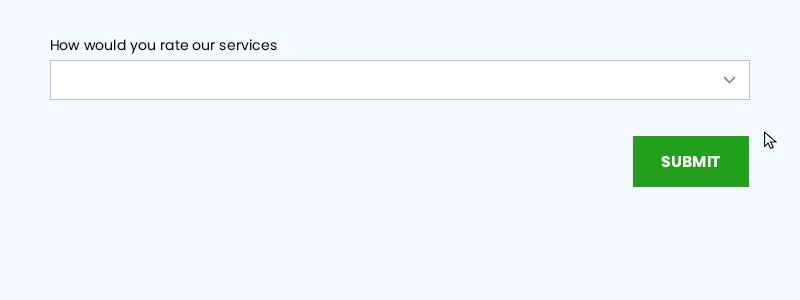
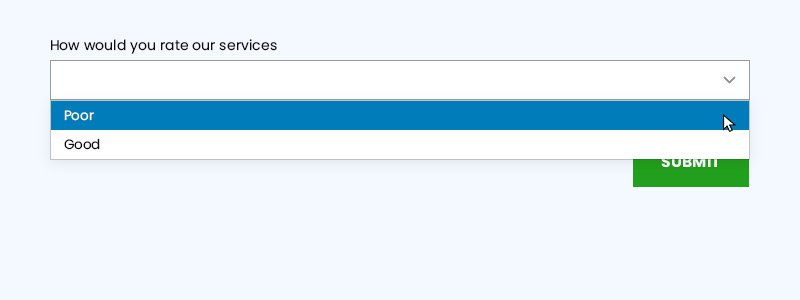
Let’s say you have a survey question for your business that asks people to rate the customer service. You can use a message box to apply condition like this:

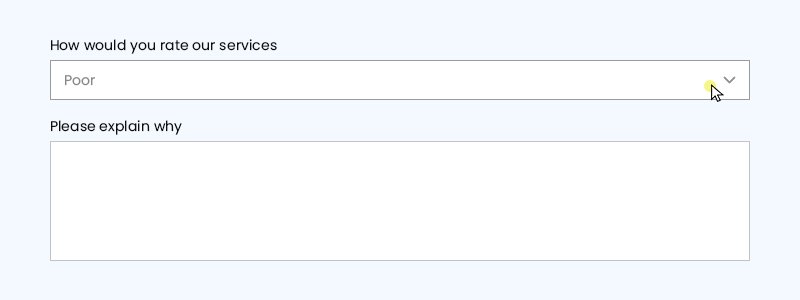
The below message box will only show up if the rating is poor and will not be displayed if the user selects any other option.

Complex Conditional Logic
It is an AND/OR condition used when you need to add more than one condition to your forms to make it more dynamic.
- AND: Applies Only when all the conditions are true
- OR: Applieswhen any one of the condition is true
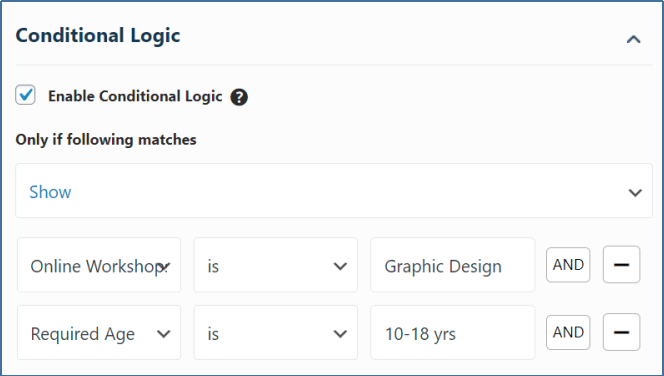
For instance, a user is filling up a form where he needs to select a course title. The courses have different levels for various age groups. Only one of the courses has a special offer for people between 10 to 18 years.
We will apply conditional logic on the email field to be displayed when the conditions are true to send the special offer via email.

The email field will only show up only when the above conditions meet. The above is an example of AND logic.

How to Create Forms with Conditional Logic?
Online forms can be created using a variety of platforms or plugins. Regardless of what platform you are using, it is essential to remember the basics.
- What is a logical form?
A form with no irrelevant fields to make it less confusing for the users. - What Conditional logic rules apply to your form?
1. Form rules (if you want to send users to a different page that has more details)
2. Field rules (if someone selects dessert from the menu, then only the dessert items will show up and not the savory :)) - Understanding how to use the form builder(platform)
A better understanding of the platform will give you deep insight and help you use it wisely.
Let’s dig a little further.
Best Practices While Using Conditional Logic
You may not have noticed, but we all are surrounded by conditional logic examples every day. Be it a simple order form or a Buzzfeed quiz, all it has is Conditional logic.
Below given are some of the best practices you need to keep in mind while using conditional logic.
The simpler, the better:
The more straightforward the form structure, the more chance people will follow it.
Don’t ask for info you don’t need:
Forget about the family surname and learn to stick to the basics. You don’t want your audience to stare at your forms, asking themselves, “Why do they need this?”
Avoid questions that make people search:
Not recommended at all! People will forget about the forms and will be lost in searches if you do this.
Make it crystal clear:
Don’t make your users guess what is required or optional. Create a smooth experience from the start to the end.
Testing plus A/B testing of your forms:
You don’t want your forms to fail, right! Test and A/B test your forms to see when they perform well.
After getting familiar with all the aspects of conditional logic, it’s time to create an experience.
Pie Register is a WordPress registration plugin that helps you create smart, personalized, and dynamic registration forms with zero coding knowledge. Scroll down to see the Pie Register form in action!
How Conditional Logic Works in Pie Register?
With Pie Register’s Conditional Logic feature, you can show or hide fields based on the user’s response. It helps you turn your ordinary forms into smart ones and tailors your user’s input.
Follow these quick steps and create a dynamic logical experience in no time.
Read: Feel like a Developer 😉
- Add the necessary fields to your registration form (i.e., a field with options, like a Radio Button, and another one that you want to show or hide based on the choice made on that Radio Button).
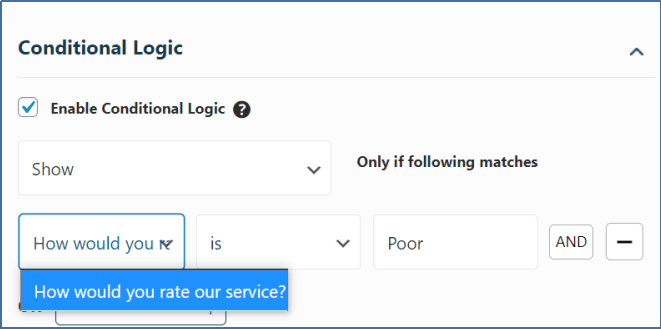
- Select the field you want to show or hide, and click on the “Conditional Logic.”
- Use the dropdown menus to set the logic you want.
That’s it! To see this in action, check out the gif below.

For more information on setting up logic rules on your form, check out our Conditional Logic Support doc.
Wrapping Up
Conditional logic helps you make user-friendly, high-converting forms for a better user experience. Conditional logic could feel mind-bending, but once you learn how to use it, you will then love it forever.
Did we get your attention with this blog? Let us know in the comments if we missed out on something essential or suggest what we should write next. We love to hear back from you!


